布局
空间布局是画面设计的起点,要基于『体系化、动态化』的角度出发展开。所谓体系化是要求设计者有理论、有方法、有落地;所谓动态化是要求设计者充分考虑浏览器缩放时画面的响应行为。空间布局之后就是画面细节布局,细节布局聚焦画面中内容、组件的摆放,根据画面类别、呈现内容的不同而不同。
设计画板#
Web 前端设计画板尺寸统一为 1440,画板由 45 个尺寸为 32 的大格子组成,每个大格子由 4 个尺寸为 8 的小格子组成,即网格的基数为 8。通过这种网格体系不仅能帮助设计者快速实现布局空间的设计决策同时也能简化设计到开发的沟通损耗。

左右布局#
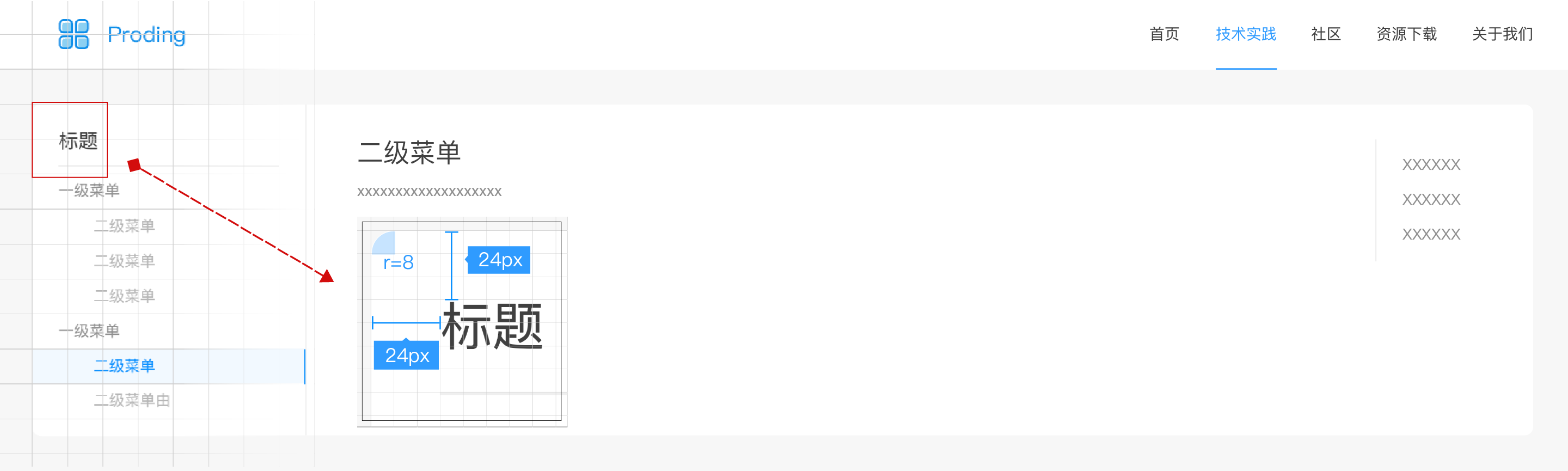
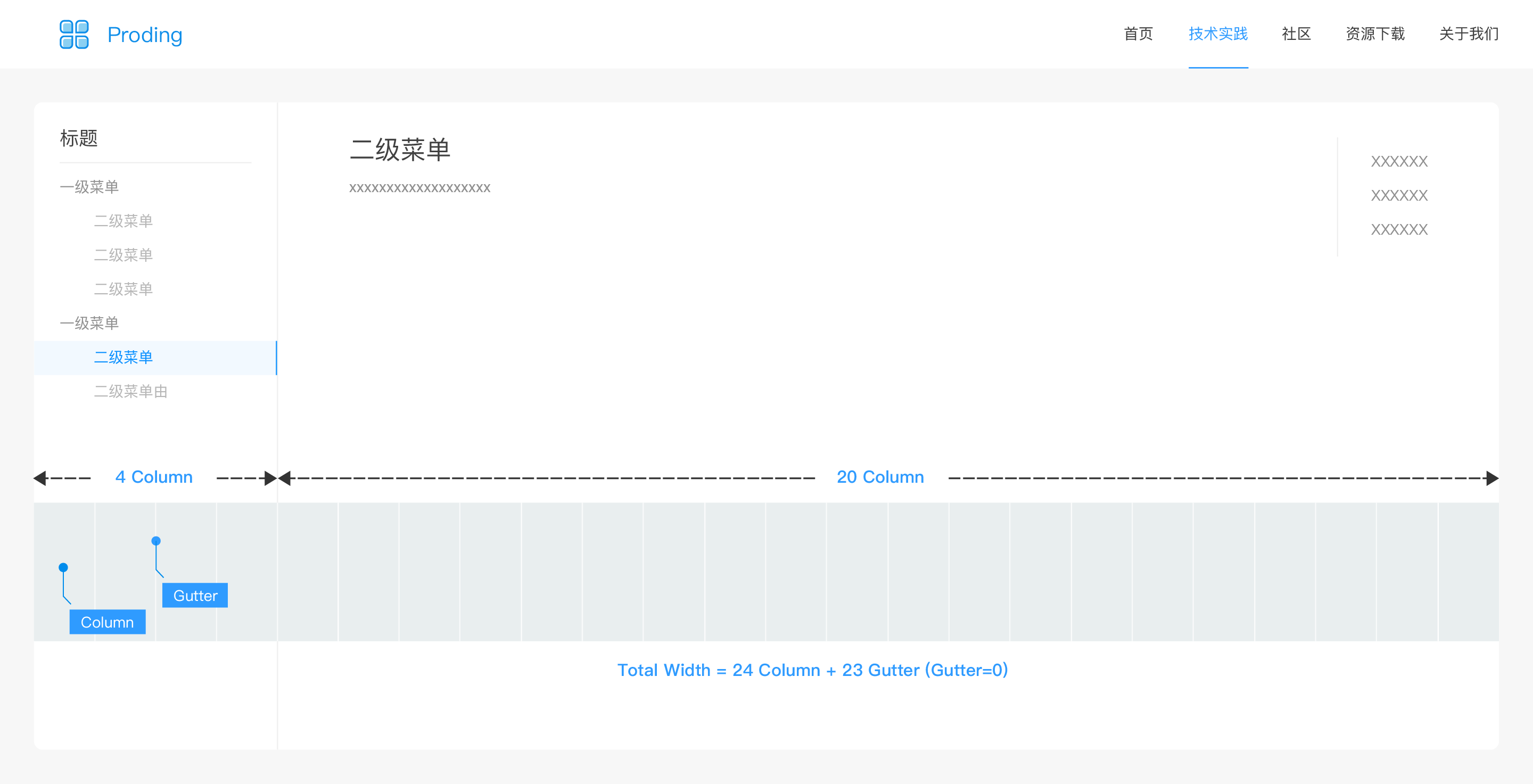
左边的导航栏固定,右边的内容区域可以缩放。左侧导航栏可向下无限扩展,适合信息内容层级多的管理后台。
关于左侧导航栏中的菜单层级,2 级菜单可以满足绝大多数需求,少数情况需要 3 级菜单,4 级菜单要极力避免出现。如果功能划分上确实有 4 个层级,那么最上级可以当作一个子系统,通过多个单页应用 SPA( single page web application )来解决。
通常的情况下是划分方法问题导致的貌似需要 4 级菜单,而不是真正系统功能复杂到了无法合并精简的地步。

上下布局#
顶部导航菜单横向空间有限,适合信息内容层级简单的门户网站。通常一级菜单数量在 5 个左右,菜单标题 2- 4个汉字为佳。

内容区域布局#
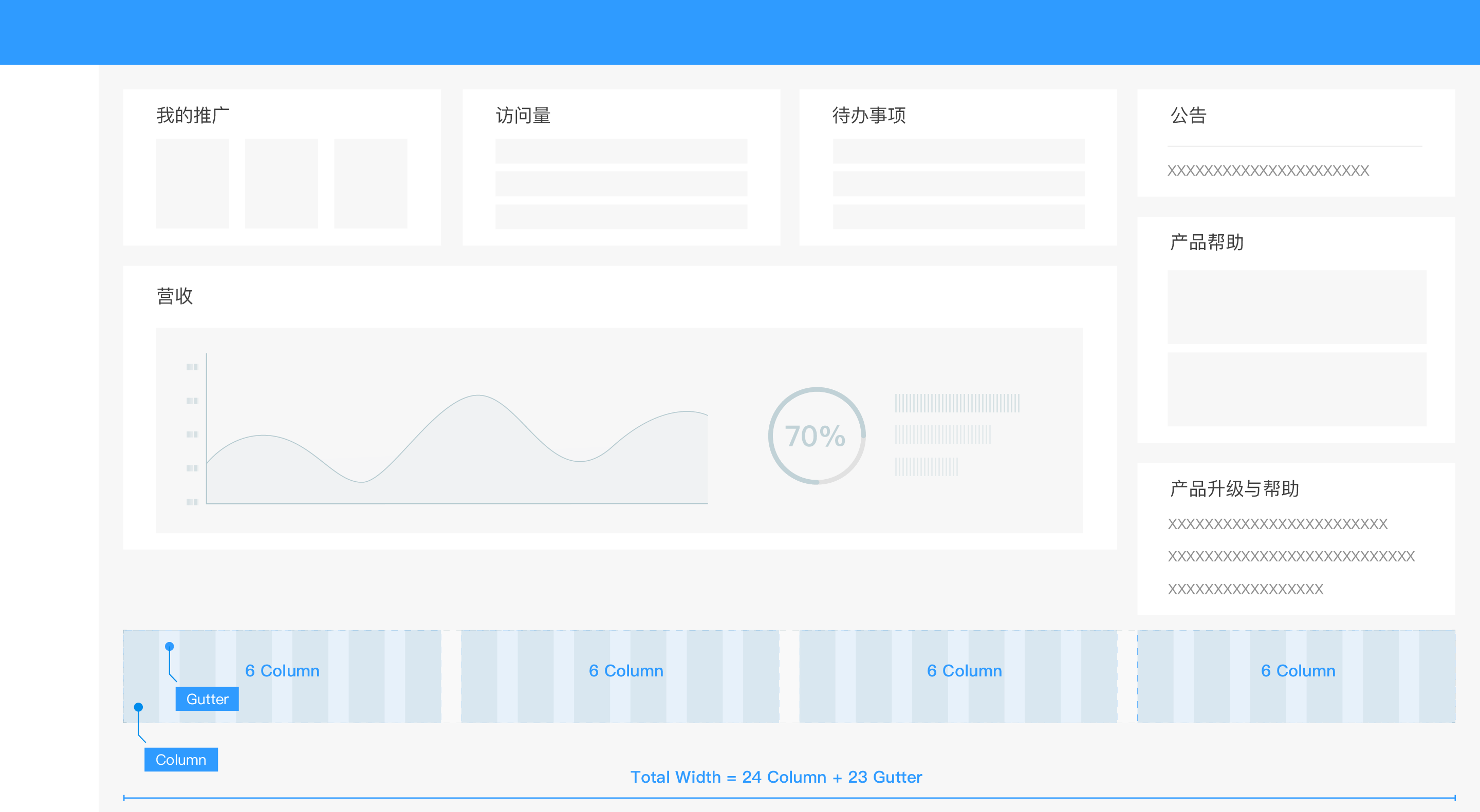
内容区域的布局根据呈现的内容(静态内容、仪表盘、输入表单、列表等)不同而不同,我们会在接下来的内容中给出针对不同画面的典型布局方案。这些方案是我们在实践总结而出可以满足大部分的业务需求。
栅格系统#
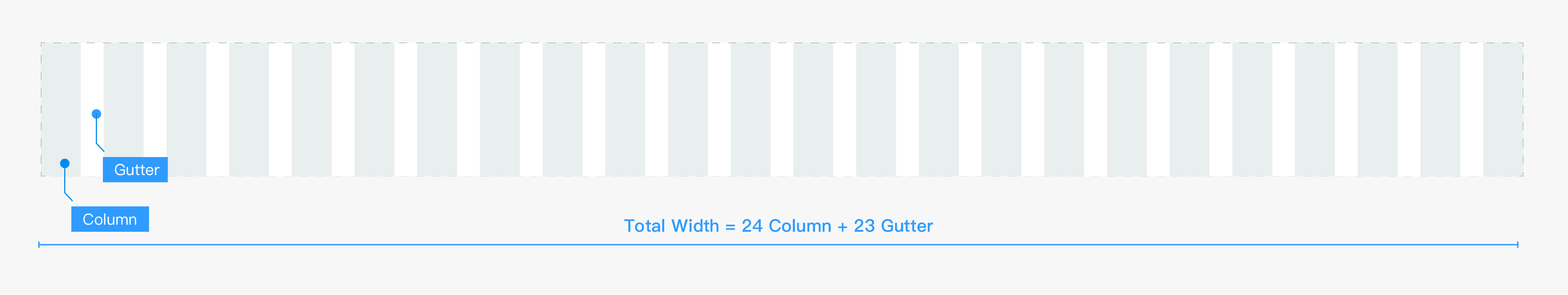
我们以 24 栅格系统作为主要手段对内容区域进行布局。栅格系统是实现动态布局的手段。Guuter 的宽度固定不变,Column 的宽度会随浏览器的宽度变化而变化,更多栅格原理参照 Bootstrap Grid。

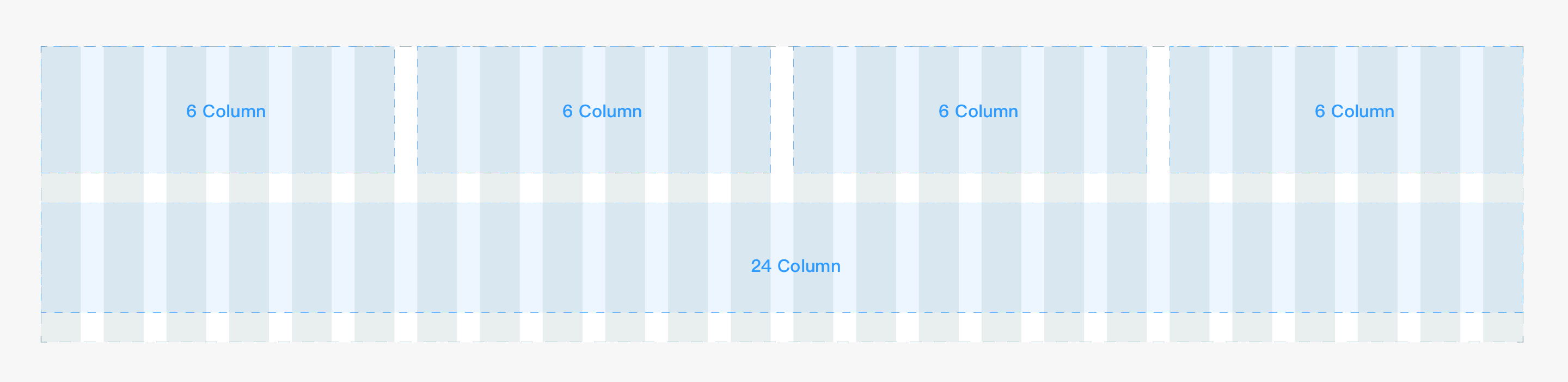
横向区块数量最多 4 个,以保证视觉上的舒适感。

两个区块,Gutter=0

四个区块