色彩
设计中对色彩的运用不仅应考虑品牌的识别性,还需达到信息传递、操作指引、交互反馈,或是强化和凸显某一个元素的目的。基于操作系统更注重高效、清晰等特点,Proding 的用色上更偏向简洁实用一些。在选择色彩时有以下三个注意点:
- 色彩应与产品定位相匹配,且符合用户心理认知;
- 视觉层次应清晰分明,为重要行动点或关键信息定义一个主色,并建立视觉连续性;
- 遵守 WCAG 2.0 的标准,保证足够的对比度,让色彩更容易被视障碍(色盲)用户识别。
注:Web内容无障碍指南(WCAG):涵盖范围广泛,涉及了一些建议,这些建议可使网站内容更容易访问。遵循这些原则,Web 内容更易为广大残疾人士所接受,这些包括盲人和低视患者、聋人和重听人、学习障碍、认知障碍、行动不便、言语残疾、光过敏患者和这些病症的复合患者。遵循这些原则也可让普通用户更容易访问您的网站。
色板#
为了方便在UI设计中取色,我们制定了 10 个色彩单元格,并为每种色彩定义了默认使用场景;用户只需根据关键词即可选择一种色彩。
注:10 个色彩单元格普遍满足 《WCAG 2.0 》的 4.5:1 最小对比度(AA级),我们将其定义为色板的默认品牌色。

色板生成工具#
为了方便在UI设计中进行色彩配色时能够得到一条完整的系统配色方案,经过我们的精心调制,结合了色彩加白、加黑、加深,贝塞尔曲线,以及针对冷暖色的不同旋转角度,得出一套色板生成算法。 你可以选择一个主色,Proding 的色彩生成算法会为你生成完整的色板。

色彩应用#
品牌色的应用#

Proding 品牌色常用色值
注:图形插画和 logo 可以不必遵循色板,但需保持相近的色系。
中性色的应用#

Proding 中性色常用色值
灰色作为中性色在网页设计中被大量使用到,它的使用有利于关键内容的衬托和功能的引导。这类色彩主要体现在导航框架、背景底色、描边、或次级操作等等。
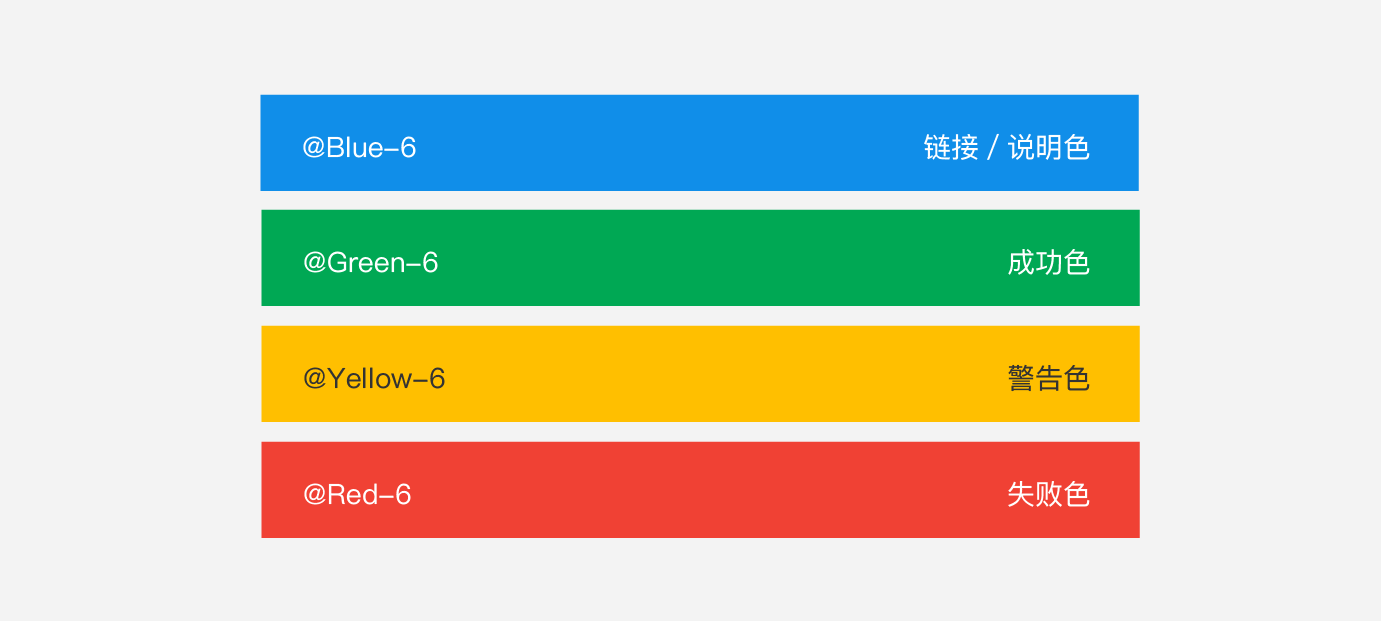
功能色的应用#

Proding 中功能常用色值
UI 设计中,比较稳定的色彩除了中性色外还有具备特定含义的功能色,这类色彩起到传递功能信息、代表某种状态等作用。主要应用于消息通知、反馈提醒、表单校验这类场景中的成功、出错、失败、提醒、链接等状态。
视觉层次#

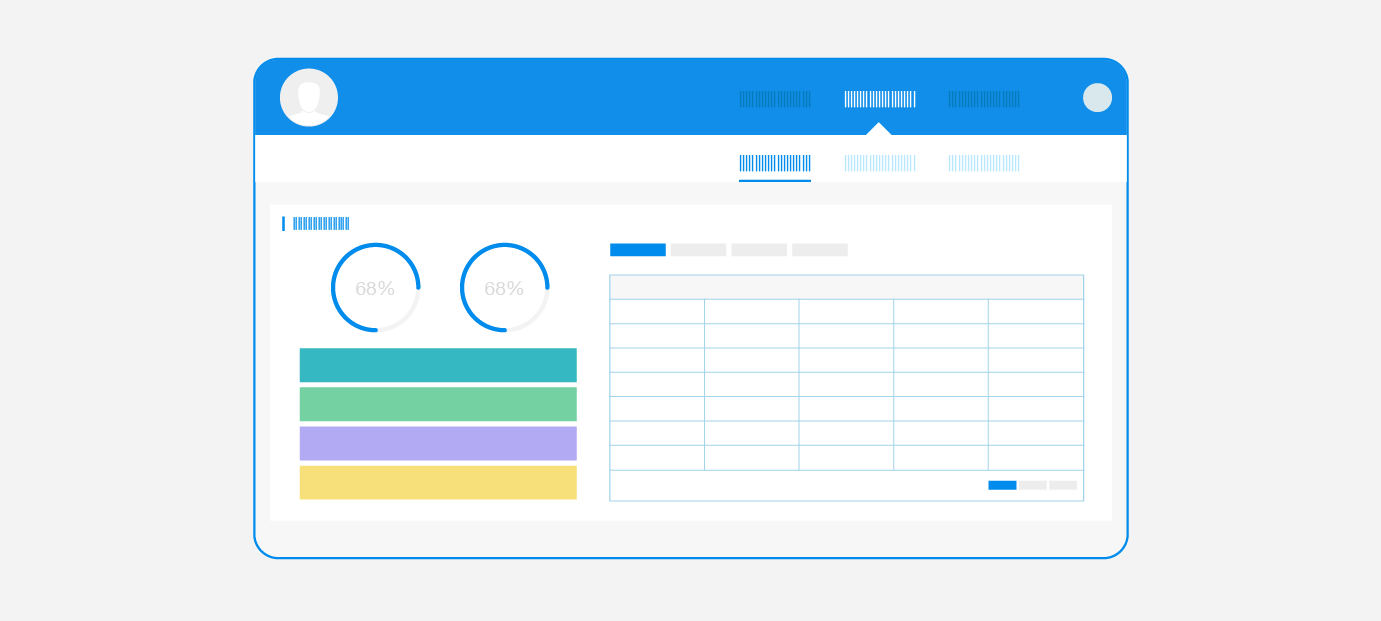
正确示例: 通过品牌色引导用户的视线路径
将品牌色赋予在重要信息或关键主动点上,并衬以大面积的中性色,可以让用户更聚焦到任务本身,从而提高任务的执行效率。

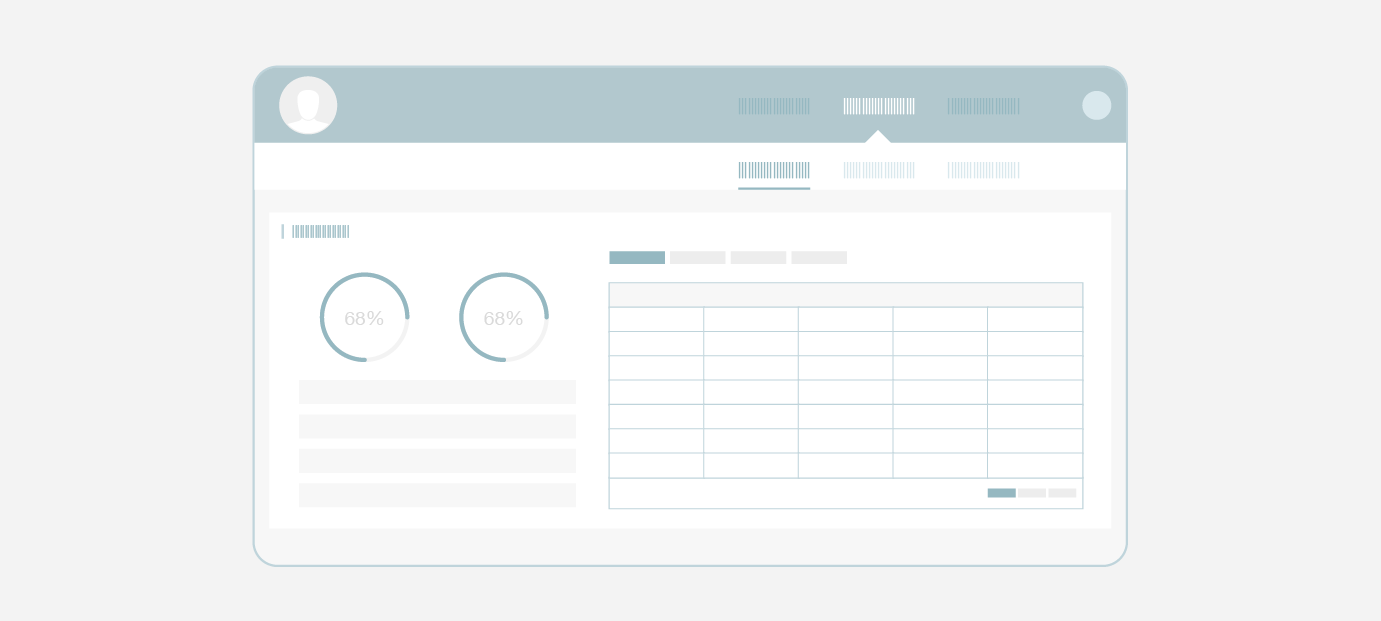
错误示例: 通过操作界面使用的色彩应尽量避免面积过大或种类过多而造成用户视觉疲劳
注:界面用色建议不超过三种(数据图表和图形类插画除外)。
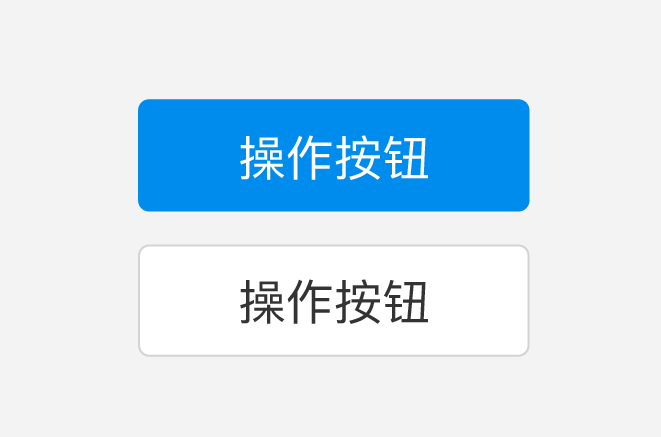
色彩的易识别性#

正确示例

错误示例
当对比度数值低于 3:1 时,弱视用户将很难识别。
Proding 的色板颜色遵守 WCAG 2.0 的标准,操作类的色彩搭配都应满足颜色对比值 3:1 的最低标准。