字体
跨平台的字体设定,力求在各个操作系统下都有最佳展示效果。 字体是界面设计中最重要的基本构成之一,用户通过文本来消化内容和完成工作,优雅的字体将大大提升用户的阅读体验及工作效率。Proding 的字体方案,在满足不同终端始终保持良好的阅读体验的同时,使页面的视觉层次更加清晰。使用时有以下 3 点需要注意:
- 合理的使用不同的字重、字号和颜色来强调界面中最重要的信息;
- 尽可能的使用单种字体,混合使用多种字体会让界面看起来零散和草率;
- 遵循 WCAG 2.0 标准,字体在使用时与背景颜色的对比值满足无障碍阅读的最低标准。
字体家族#
优先使用系统默认的界面字体,同时提供了一套利于屏显的备用字体库,保证在不同平台浏览器的显示下字体始终保持良好的易读性和可读性。
css 代码如下:
-apple-system在 Mac OS X 和 iOS 的 Safari 中映射为 San Francisco 字体;在旧版本的 Mac OS X 中则映射为 Neue Helvetica 和 Lucida Grande。 San Francisco 是苹果的自创字体(中文称为平方),最初应用在 Apple Watch 表屏上,为了适应 Watch 的显示屏,有更好的清晰度和易读性。随后苹果宣布从 iOS 9 和 Mac OS X 10.11 系统中使用该字体. Helvetica 是苹果电脑的默认字体,微软常用的 Arial 字体是该字体的派生字体。 Lucida Grande 是一种西文无衬线字体,苹果公司操作系统 Mac OS X 9 以及之前版本的系统默认西文字体。BlinkMacSystemFont是在 Chrome 中实现调用 Apple 的系统字体。Segoe UI是 Windows 从 Vista 开始的介面默认西文字体,也是 Windows Phone 的默认字体。Roboto是 Google 从 Android 4.0 “雪糕三明治”操作系统引入的一种无衬线字体系列。Helvetica Neue是 Helvetica 的优化版本。Helvetica是苹果电脑的默认字体,微软常用的 Arial 字体是该字体的派生字体。在新苹果系统中已经用 San Francisco 取代该字体。PingFang SC是苹方的中文字体。Hiragino Sans GB即冬青黑体,是 PingFang SC 之前的中文字体。Microsoft YaHei即微软雅黑,是 Windows Vista 开始的介面默认中文字体。SimSun即宋体,是 Window XP 系统及之前版本的默认中文字体。sans-serif是专指西文中没有衬线的字体,与汉字字体中的黑体相对应。
另外,在中后台系统中,数字经常需要进行纵向对比展示,我们单独将数字的字体设置为 Helvetica Neue,使其为等宽字体。
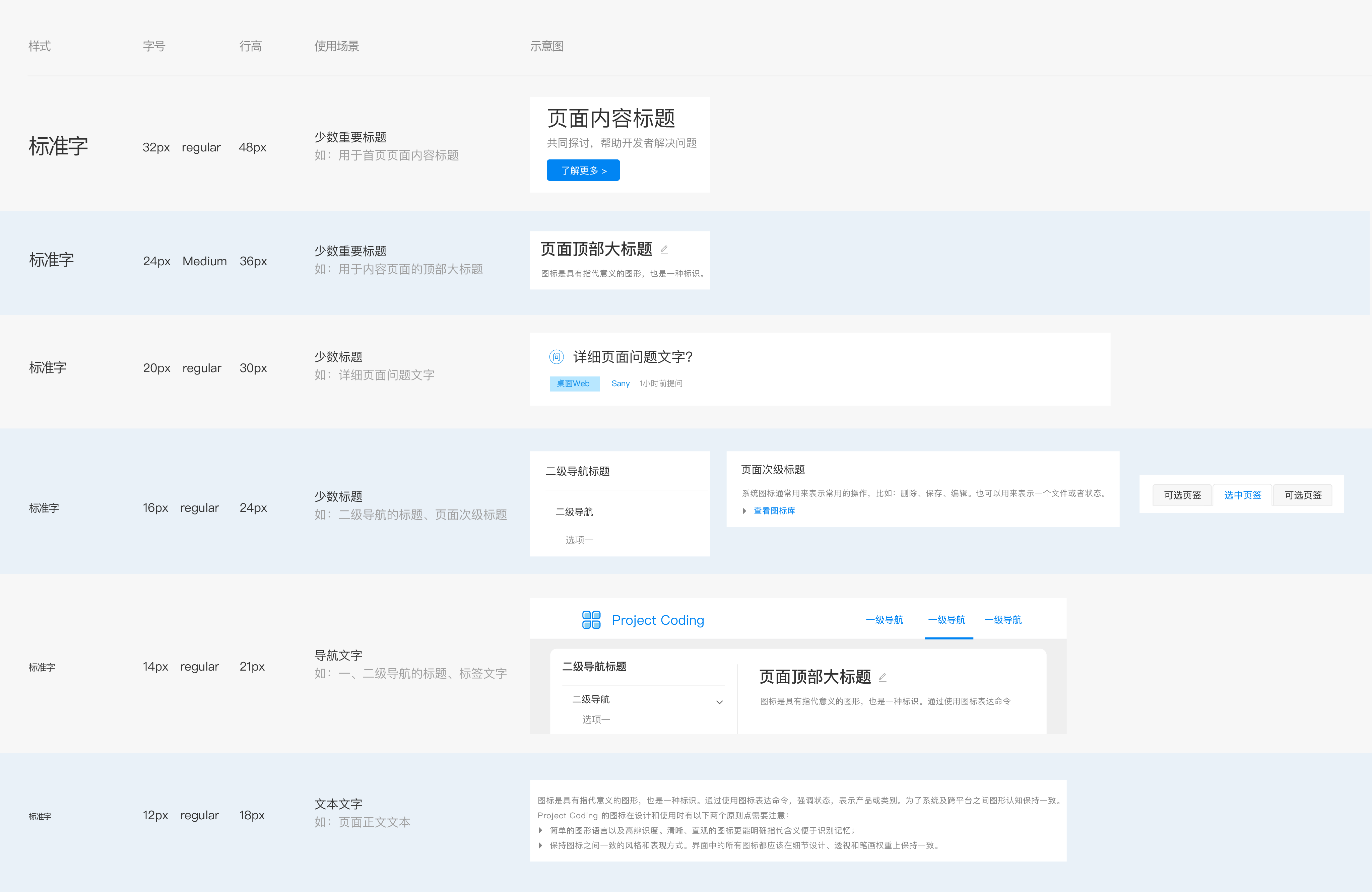
字号#
默认字体为 12pt,展示型页面可以设置为 14pt,其他字体字号相应升级。

行高#
西文的基本行高通常是字号的 1.2em ,而中文因为字符密实且高度一致,所以一般行高需要更大,以 1.5em 为佳。
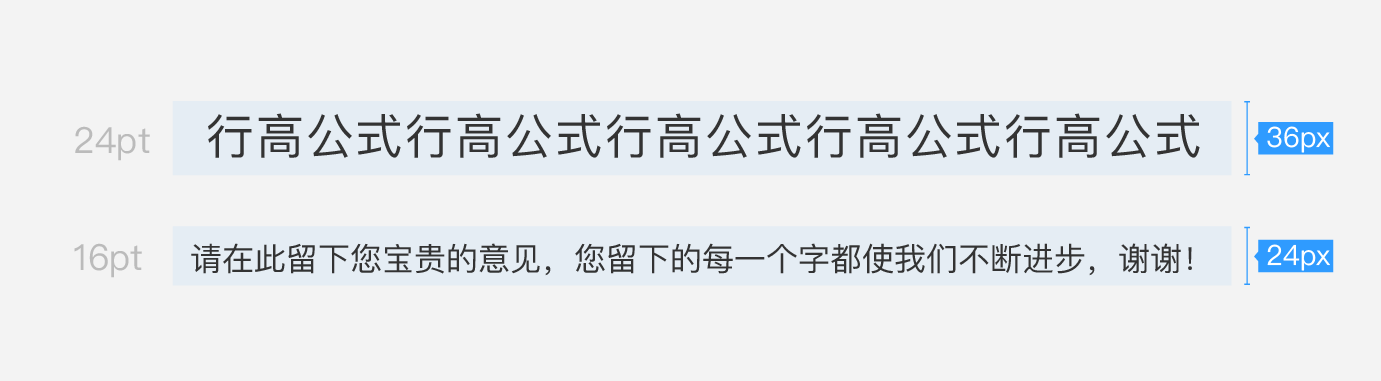
行高公式#

字体行高绝对值为「字号 x 1.5倍」。例如:12 号字体的行高为 18px,14 号字体的行高为 21px。
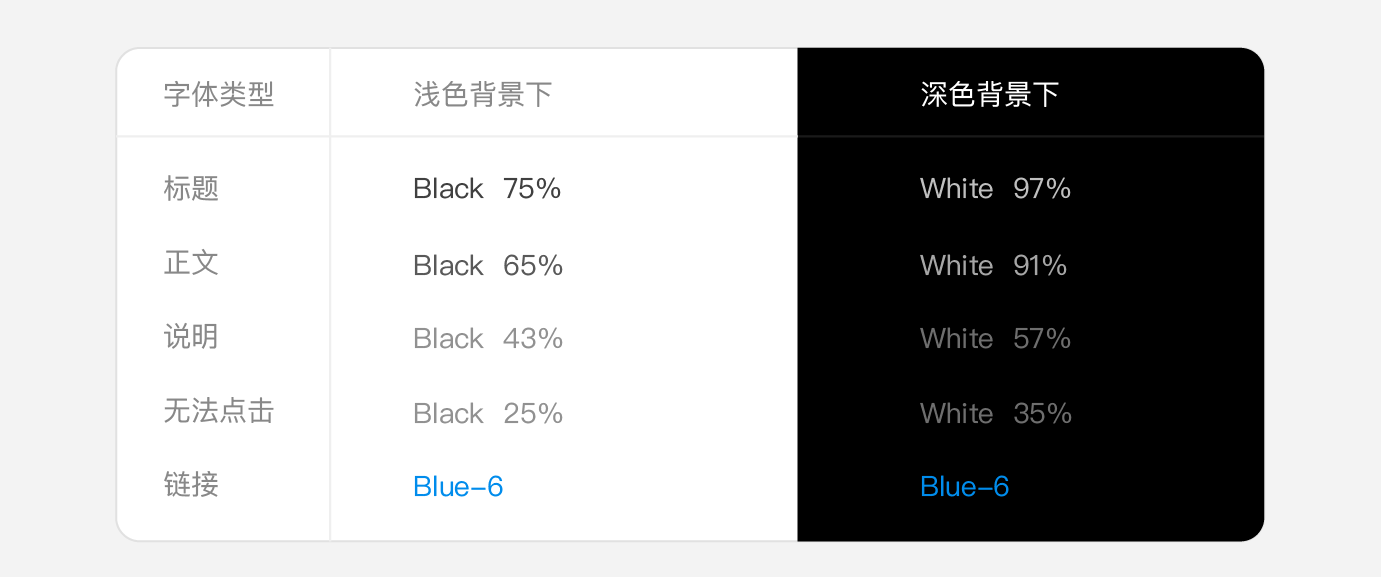
字体颜色#
文本颜色如果和背景颜色太接近就会很难以阅读,这对于深色背景和浅色背景同样适用。

考虑到无障碍设计的需求,帮助那些弱视和色盲的用户也能轻松识别和阅读屏幕上的文字,我们参考了 WACG 2.0 的标准,文本和背景色之间至少保持最小 4.5:1 的对比度(AA 级),正文内容都保持了 7:1 以上的 AAA 级对比度。