文案
在界面中,我们需要通过对话的方式与用户产生共鸣。精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,文案也应当被重视。 在使用和书写文案时有以下几点需要注意:
- 从用户角度出发
- 表述一致
- 重要的信息放在显著位置
- 专业、精准、完整
- 精简、友好、正面
语言#
在界面中,文案是我们与用户沟通的基础,语言文字的表述也需要精心推敲,仔细设计。清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好。
明确表述立足点#

正确示例

错误示例
侧重在「我们」为用户提供了什么,而不是以用户视角的关注点为中心。
在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述的立足点很重要。
既然以用户为中心,文案就应该尽量以用户为主体来写作。
注:当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」。
精简语句#

正确示例

错误示例
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部的细节。
尽量提供简短、易于快速地获取内容。
使用用户熟悉的语言#

正确示例

错误示例
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解。
间接、暧昧模糊的说法,生僻和过于「文雅」的用词,会增加用户的认知负荷,所以应当尽量避免使 用这类用户无法识别的词汇。
表述一致#

正确示例
备注信息使用同一描述词语。

错误示例
同一区块中出现了两种描述词语「总数」和「总量」。

正确示例
备注信息使用同一描述词语。
- 描述同一个事物的词汇要保持统一;
- 上下文的语法、语种、语序要保持统一;
- 操作的名称和目标页面标题的名称保持一致。
重要的信息要放在显著的位置#

正确示例
重要的信息要放在页面最显著的位置(或通过高亮、留白等方式突出重要信息)。

错误示例
用户最关心的信息内容藏在段落中,不易搜寻。
注:如考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式。
完整、直接的阐述信息#

正确示例
用户可以从中了解了填写家长本人手机号的重要性。

错误示例
用户感受不到填写家长本人手机号的重要性,不会去按要求完成。

正确示例
相对于冰冷的「冲突」,给出的建议更容易让用户在心理上接受。用户需要知道在出现问题的情况下如何进行下一步操作。

错误示例
对于异常情况不是冷冰冰告诉你「冲突」。
用词精准完整#

正确示例
完整的表达。

错误示例
不完整,有歧义或过于口语化。

正确示例

错误示例

正确示例
时间信息的表述精准完整。

错误示例
时间信息的描述词不是具体的「日」、「月」,容易让用户产生困扰。

语气#
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应有不同的表达方式。
拉近彼此的距离#

正确示例

错误示例
建议不要使用「您」,太过客气,让用户感觉有些疏远。
#

正确示例

错误示例
同时出现了称谓「我」和「你」,用户会感到迷惑,不清楚到底指代对象是谁。
注:不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户相当纠结。
友好、尊重用户#

正确示例引导用户正确输入内容。

错误示例
不能、不要、不可、请勿都给人命令或强迫的感觉。
如果你想留住你的用户,当出错的时候就不要责怪用户。专注于解决问题,而不是指责。
表述不应该过于极端#

正确示例引导用户正确输入内容。

错误示例
「绝不」过于绝对,让用户感觉不适。
大小写和标点符号语气#
英文名词大小写规范#

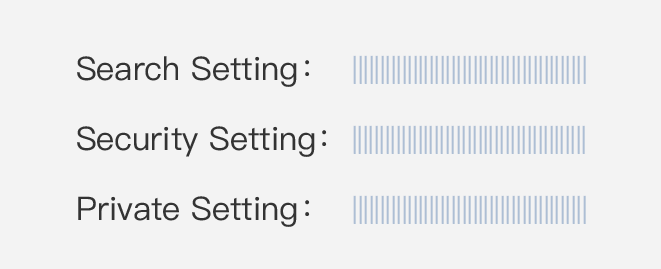
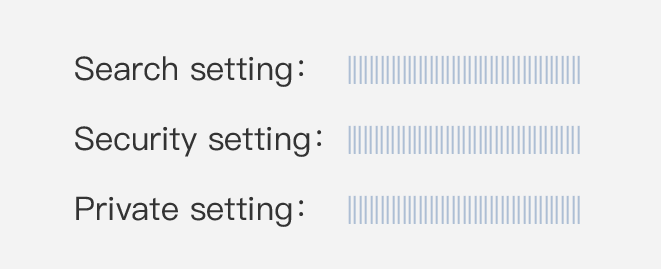
正确示例

错误示例
#

正确示例

错误示例
#

正确示例

错误示例
统计数字用阿拉伯数字#

正确示例
阿拉伯数字的信息传递效率更高

错误示例
省略不必要的标点#

正确示例

错误示例
#

正确示例

错误示例
谨慎使用感叹句#

正确示例

错误示例
基本标点示范#
