按钮
按钮控件的作用是引发即时操作,即当用户点击后,初发即使操作。作为基础控件之一,按钮广泛应用于不同平台的所有产品中。完整的按钮视觉体系包含强、中、弱3个层次。按钮的状态分为正常点击、单击时和不可用3种状态。
背景+文字#

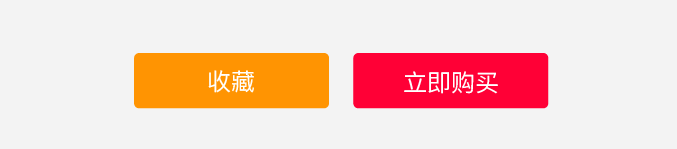
文字按钮中只出现文字,且同一高度的按钮中文字到按钮边缘的间距保持一致;文字简洁清晰,文字过长时请考虑使用文字链接。 电商类应用会同时在一排出现两个按钮,分别是「收藏」和「购买」按钮,这时要根据主色和辅助色设计两套按钮,根据颜色的强弱赋予按钮视觉的优先级。我们更希望用户点击「购买」按钮,所以「购买」使用主色,「收藏」使用辅助色。

在某些界面中,界面元素较少,使得大块颜色的按钮显得非常重,因此可以考虑再设计一个弱层次按钮。例如,登录注册页面使用描边样式的按钮。中、强、弱每套按钮设计默认和单击状态两种。最后还需要补充按钮非激活的样式。
背景+图标#

根据界面风格的需要,可以设计为主色填充式的按钮或者描边线性按钮。
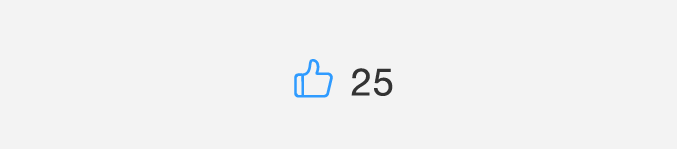
在某些情况下,文字前加上不同状态的图标,可以更好的说明当前的状态。
图标+文字#

图标+文字的规范与背景+图标的设计形式相对一致,一般设计为线性图标,图标使用应用的主色。
文字#

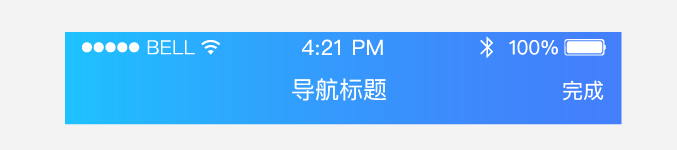
文字按钮规范一般用于顶部导航栏上。导航栏上按钮的文字受限于显示面积,因此不宜过长,一般中文字符不宜超过4个字符。