表单页
表单页是数据输入的主要途径。合理的表单设计,可以引导用户高效地完成表单背后的工作流程:
- 考虑用户的浏览方式,提供清晰的用户视线浏览路径;
- 内容是表单的核心,保证表单的内容精简(尽量避免多余的输入项);
- 标签的命名要易于用户阅读和理解,避免模糊的描述给用户造成困扰;
- 醒目的提交或完成按钮,放在用户的浏览线的终点更有利于用户的完成操作。
管理后台表单页#
管理后台表单页的特点是项目多、逻辑复杂,按项目数可划分为简单(5项目以下)、中等(5~15个项目)、复杂(15个以上)三个级别:
- 不同级别采用不同的局,提高画面操作性、让画面显得更饱满;
- 项目标签统一固定在左侧,让用户有一个统一的视觉流;
- 项目较多时可采用淡灰色分组背景让画面显得更有层次感。
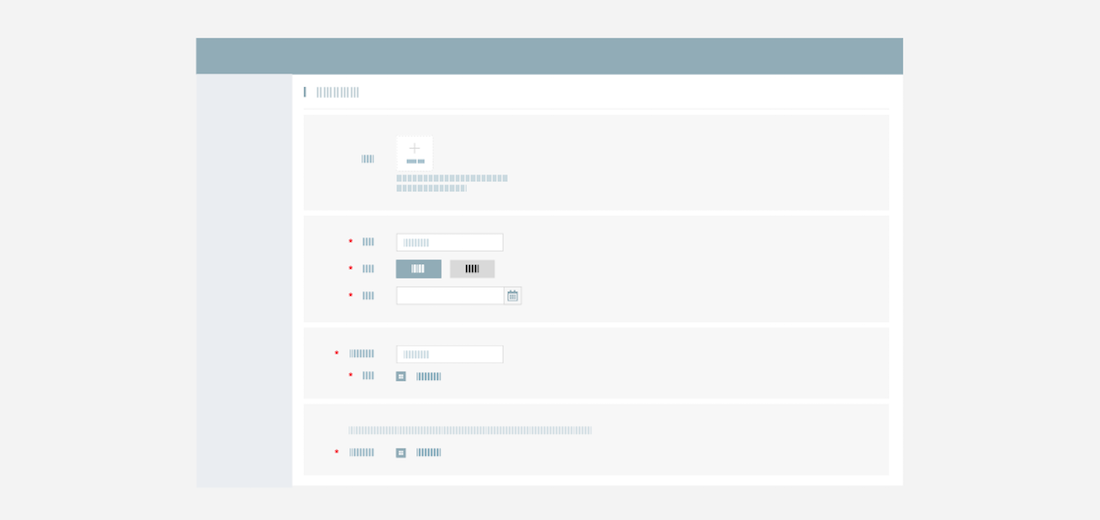
简单表单#
简单表单页以弹出画面的形式实现,输入项目通常在 5 个左右。输入项目以简单文本输入为主,不适合含有地图定位、文件上传、批量导入等输入形式;页面中不能含有需要弹出输入的项目,如果业务上无法避免可采用非弹出的形式实现。
弹出画面最多一级,避免弹出画面中再弹出新画面。
中等表单#
中等表单页以非弹出画面的形式实现,合适项目数量在 5~15 个且页面的长度两页以内的场景。

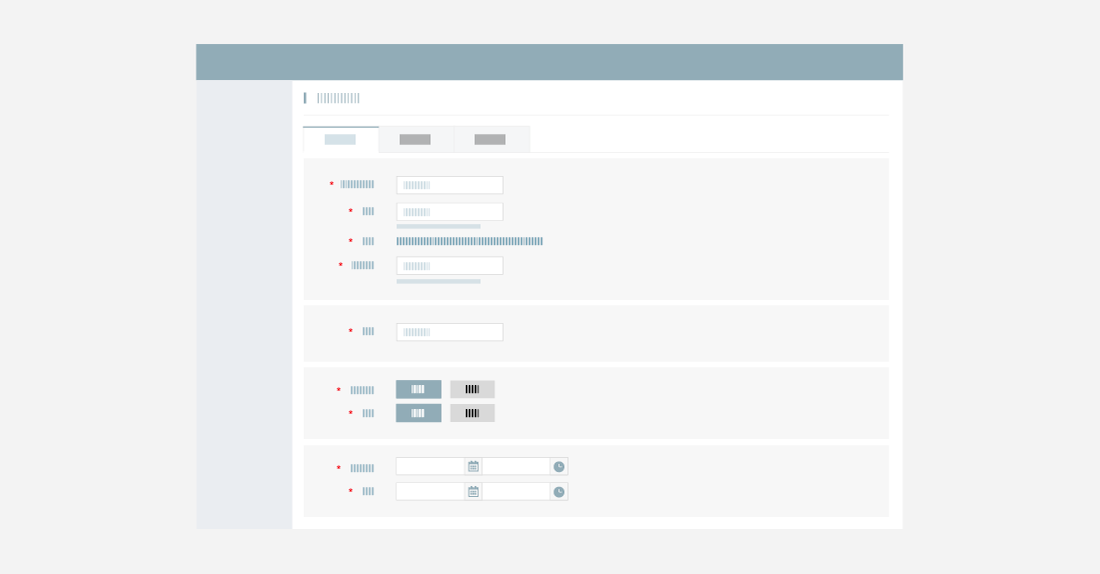
复杂表单#
复杂表单以 Tab + 中等表单 的形式实现,适合项目较多的场景。这种布局的思想就是要把输入项目按优先级分类,分步完成输入,降低了单个表单的复杂度提高了用户体验。
具体实现上有 2 点需要注意:
- 第一个页卡中放置必需输入项目;
- 添加操作时只有第一个页卡为激活状态,第一个页卡内容保存后画面路由到后续页卡让用户继续完成输入。

门户表单页#
门户网站主要的是完成产品信息展示以及用户注册、基本信息填写、意见反馈等相对简单的功能。与管理后台相比不需要左侧复杂的多层级菜单,表单中的字段也相对较少且有响应式的需求。