选择
选择控件的作用是让用户在一个预定的范围中进行选择。
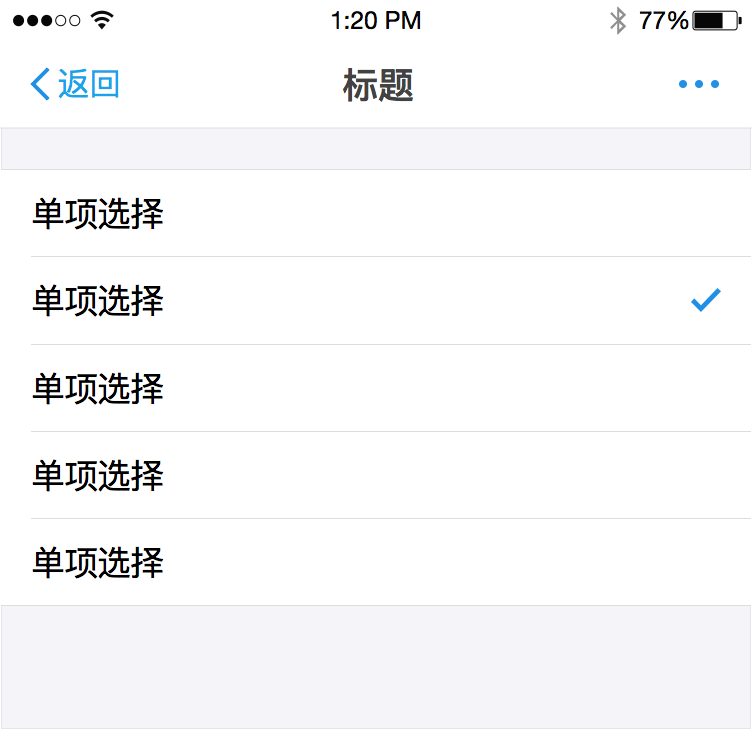
UITableview 列表选择#
当选择项多于 5 项时使用列表UITableView展示选项更加直观,方便选择。
单选#

注:将选中条目的 accessoryType 属性设置为 UITableViewCellAccessoryCheckmark。
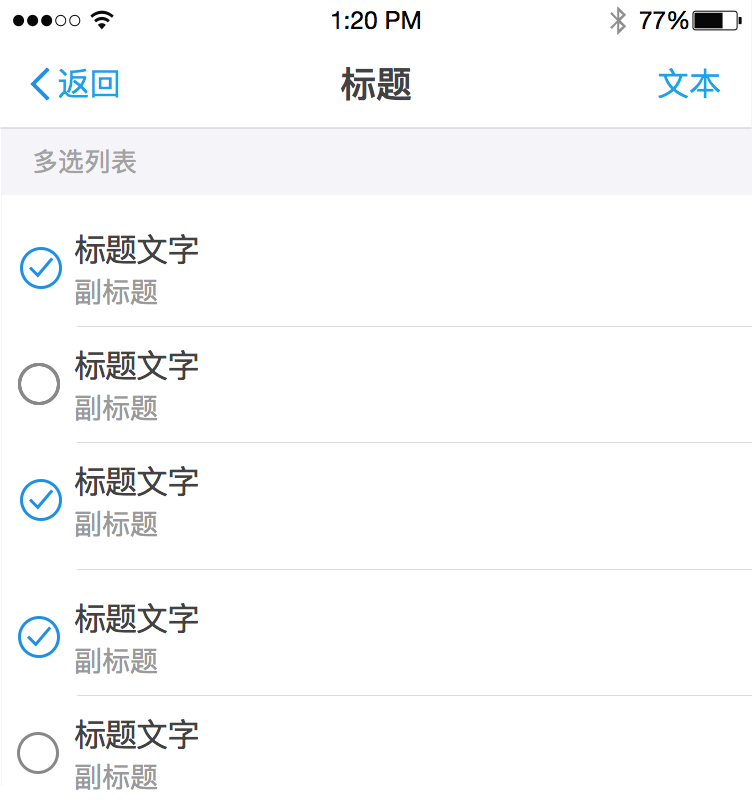
多选#

多选分为选中和未选中两种状态。
为选项排序#

通讯录中使用字母对联系人进行排序。
UIPickerView picker 选择#
通过点击页面中的某个输入框会触发选择器,当选项少于 5 个时可以使用UIPickerView,选择器出现的时候应该在页面上盖上一层半透明的蒙层,让用户聚焦到选择器的选择上。
经常用到的有UIDatePicker-用来帮助选择时间。
注:选择器中的数据最好是有一定逻辑关系的,符合用户预期的。因为选择中可能一下子不能展示全部数据,需要用户滑动选择,符合用户预期的逻辑顺序能帮助用户快速找到想要的选型。选择器可以设置多列数据的组合选择,一列、两列、三列,最多四列,但是最长列的文字不能超过宽度限制。
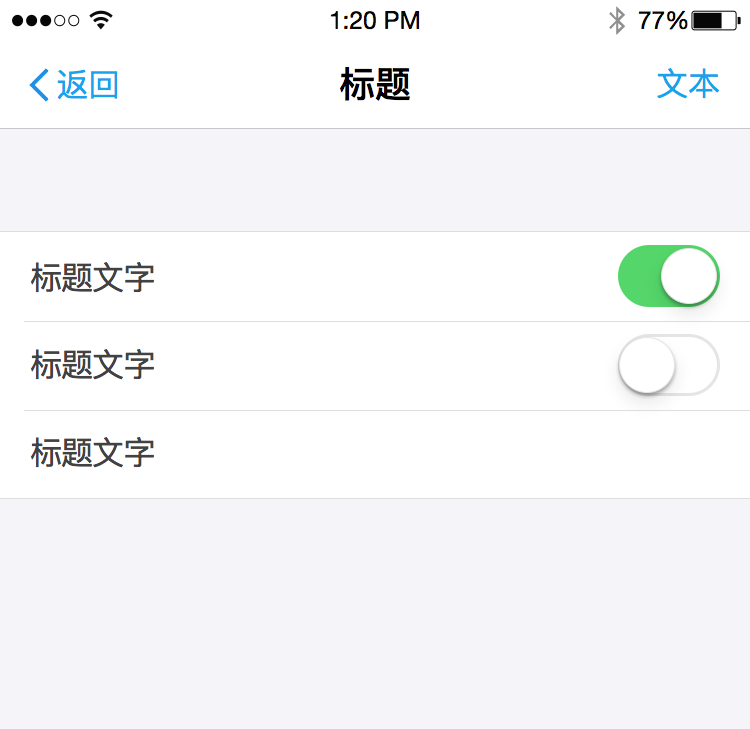
UISwitch 开关#
当可选项是表示两种互斥状态时应开使用 UISwitch 开关,而不是其他选择器。

注:当用户切换『开关』按钮将直接触发状态改变。
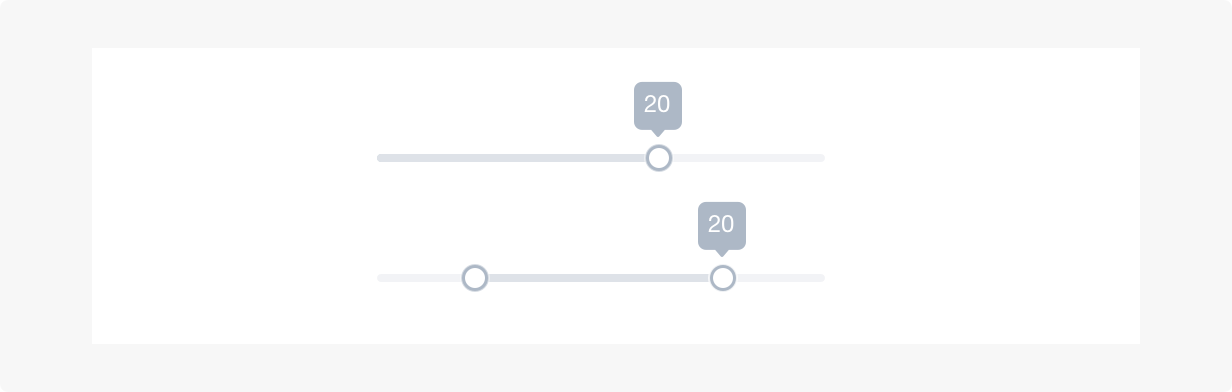
UISlider 滑动选择#

滑块选择可以在连续或间断的区间内,通过滑动锚点来选择一个合适的数值。这种交互特性使得它在设置诸如音量,亮度,色彩饱和度等需要反映强度等级的选项时是一种极好的选择。
注:在不要求精准数值的场景下用户使用『连续滑块』可得到更灵活便捷的操作;在用户需要精确数值时,可与『数字输入框』搭配使用。
默认选择值#
某些情况下,我们可以提前确定大部分用户的选择,这时可以默认为用户提前选择一个选项。
不要随意使用默认选项#
如果你并不能确定大部分用户会选择哪一个选项,你就不应该使用默认选项,尤其当这个信息是必填的时候。 这里的原因是,如果你提供了默认填写的选项,你也很有可能提供了并非是用户真实需要的选项,而用户也很有可能因为浏览得太快而根本没注意到有些信息已被默认填写了。 在大部分的情况下,更安全的办法是警示用户遗漏了某个问题的填写,而不是为他们提供一个有可能是错误的默认选项。