文本
文本输入框是用户和应用交互时常见的控件,它允许用户通过键盘录入多行或单行的文本内容。为了帮助用户快速明确的完成操作、提升用户使用体验,录入控件应该做到用途明确、操作简洁、安全。
输入框组件的基本元素#

标签:告知用户输入的字段是什么数据。
清晰的标签让用户更加自信、正确理解并且正确的操作。
应该使用简短的描述性的短语作为标签,有时也可借助图标来展示含义。
输入域:输入内容的区域。
输入域是输入控件触发输入的触发区域,要确保用户点击输入框的时候足够宽松舒适,而不是很难点击,在iOS中,文本框高度应该设计在
45-55pt之间,这样看起来足够友好,又不会太大。
清晰的规则#
某些情况输入框内需要输入的内容会出现歧义,这时可以通过占位符或文本提示对用户进行进一步提示,让用户知道怎样填写。
避免歧义#

在占位符中显示`请输入用户名/手机号/邮箱`来提示用户
例如某社交应用中,用户在登录时不仅仅可以通过用户名进行登录,还可以使用手机号、邮箱等,用户会纠结于到底在账户一栏中填入哪一项信息。
规则明确#

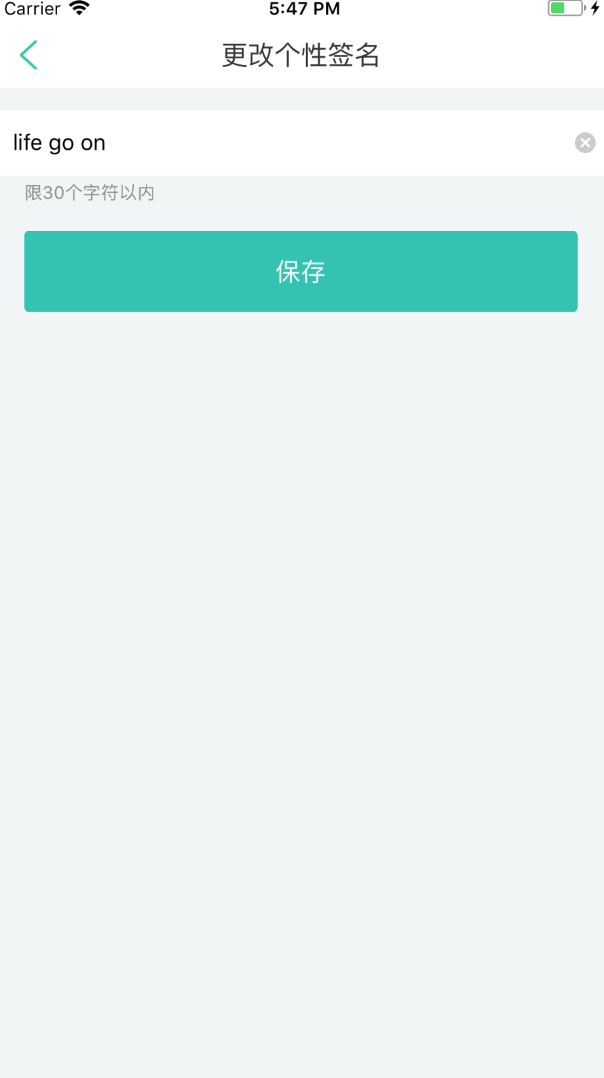
输入框下方提示可输入字数
如设置账号时必须是16位以内数字及英文字母组合;填写一些信息时存在字数限制。
多行输入#
当需要输入多行文字时,方便用户输入时查看输入内容,应该使用多行文字输入框。
变化的输入框高度#

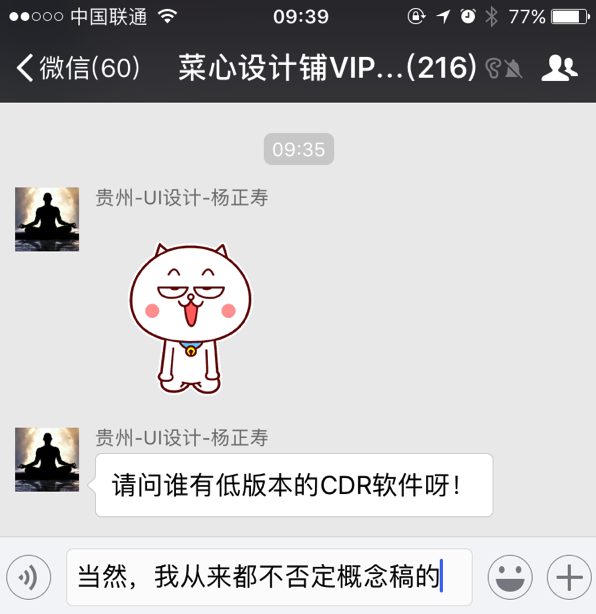
不足一行

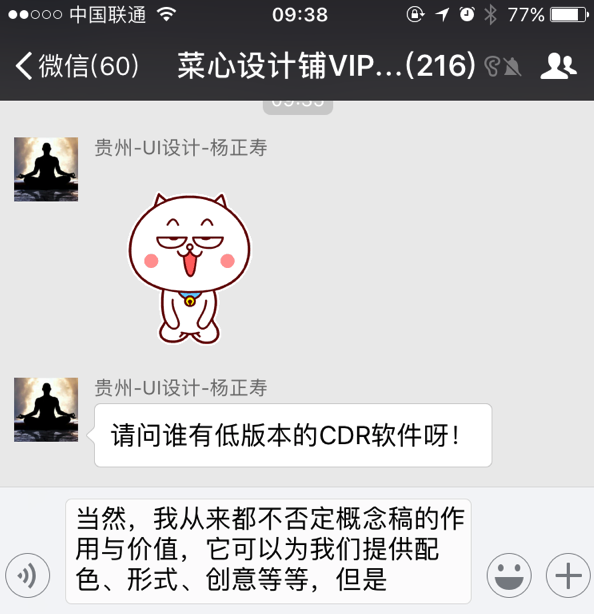
大于一行小于等于五行

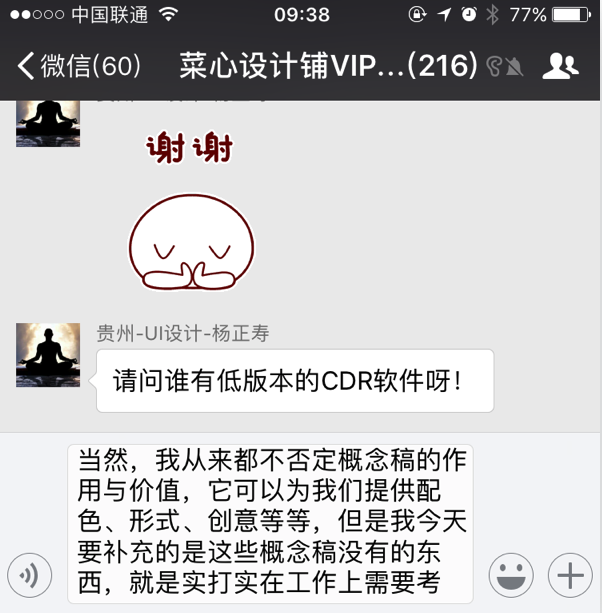
五行以上
输入不足一行文字时维持初始高度不变;
输入5行文字以内,每多一行输入框会向上撑开一行的高度;
文字超过5行,输入框大小就不会变动了;
方便的布局#
避免键盘遮挡#

处理遮挡#

垂直对齐#

水平左对齐#

提高安全感#


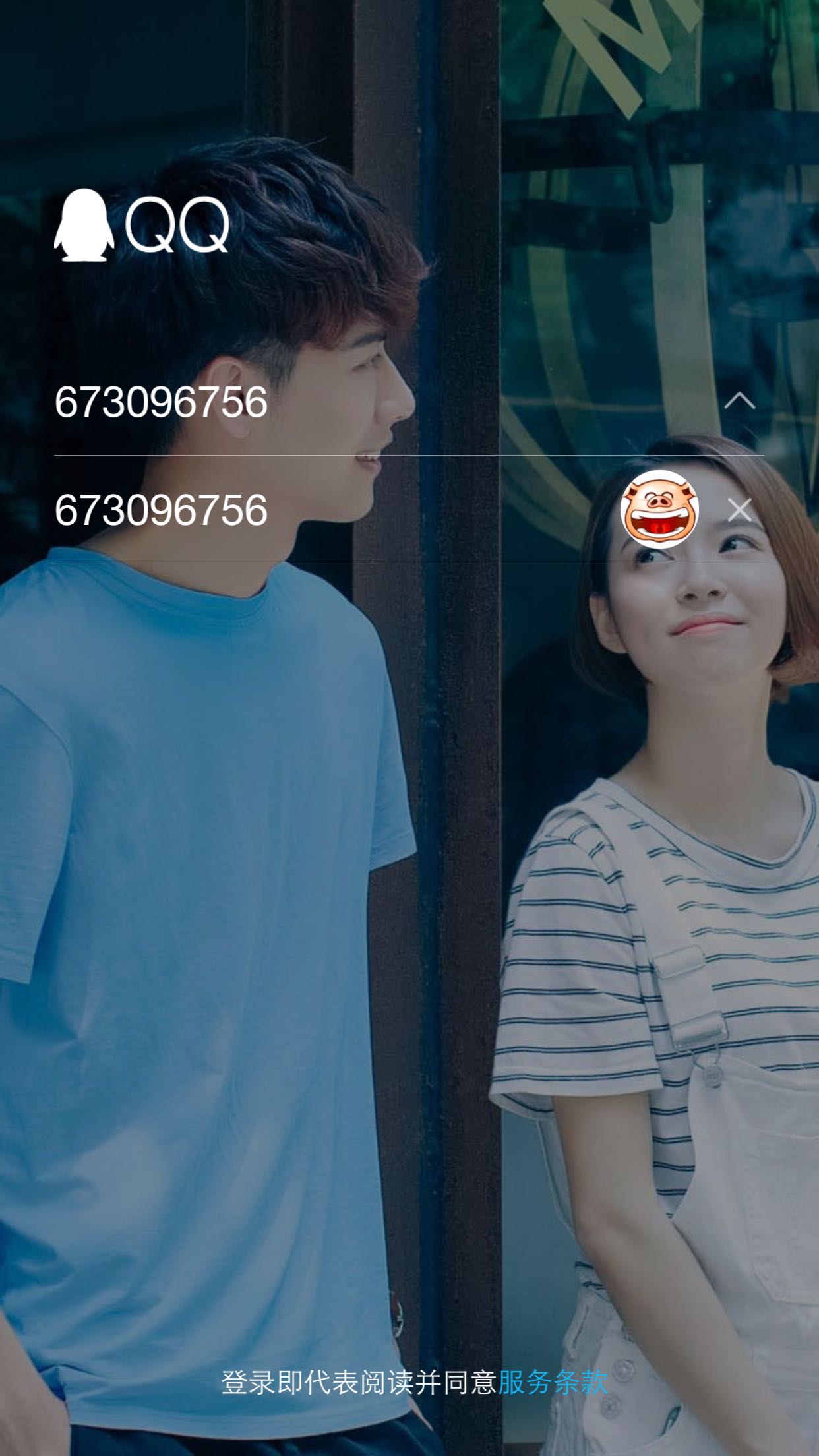
展示和输入的时候对这些信息进行脱敏处理,隐藏信息的某一部分,而不是完全暴露在外。这样会让用户感觉到你的用心,你在保护他的信息安全。
减少输入#
智能预设#

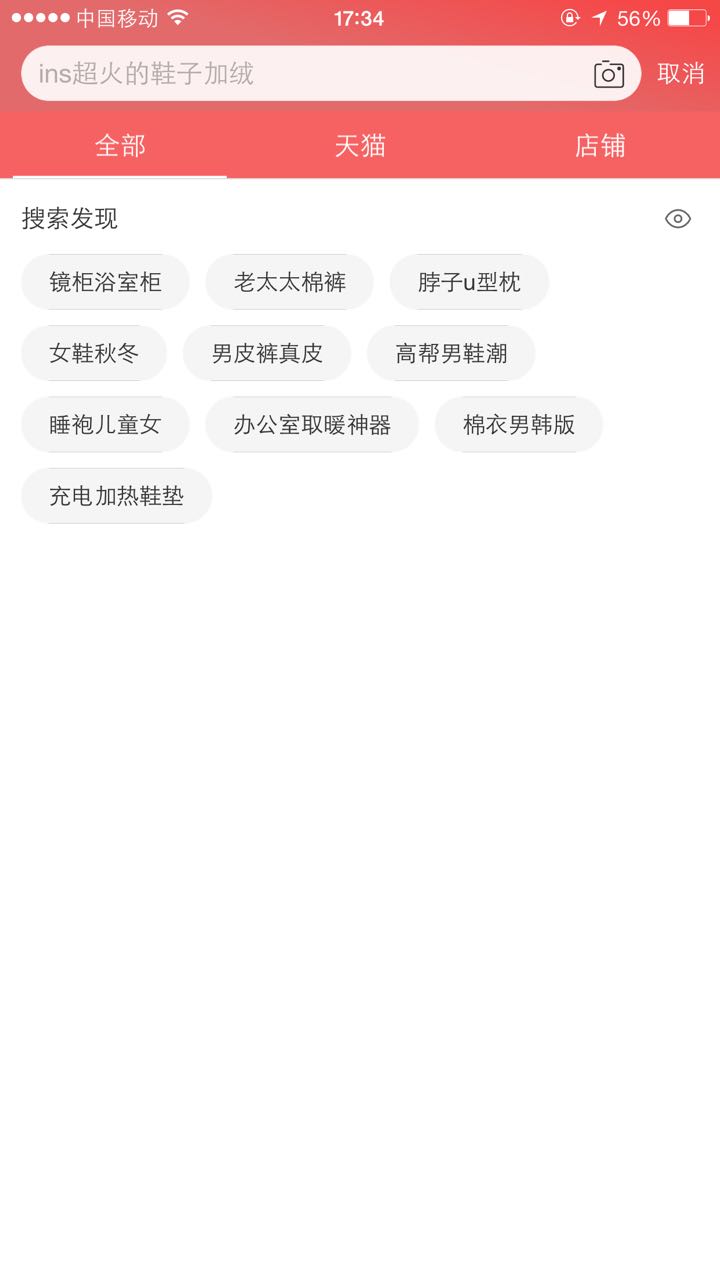
根据最近的搜索记录,预判用户购买兴趣,预设搜索关键词

自动记录上次的登录账号
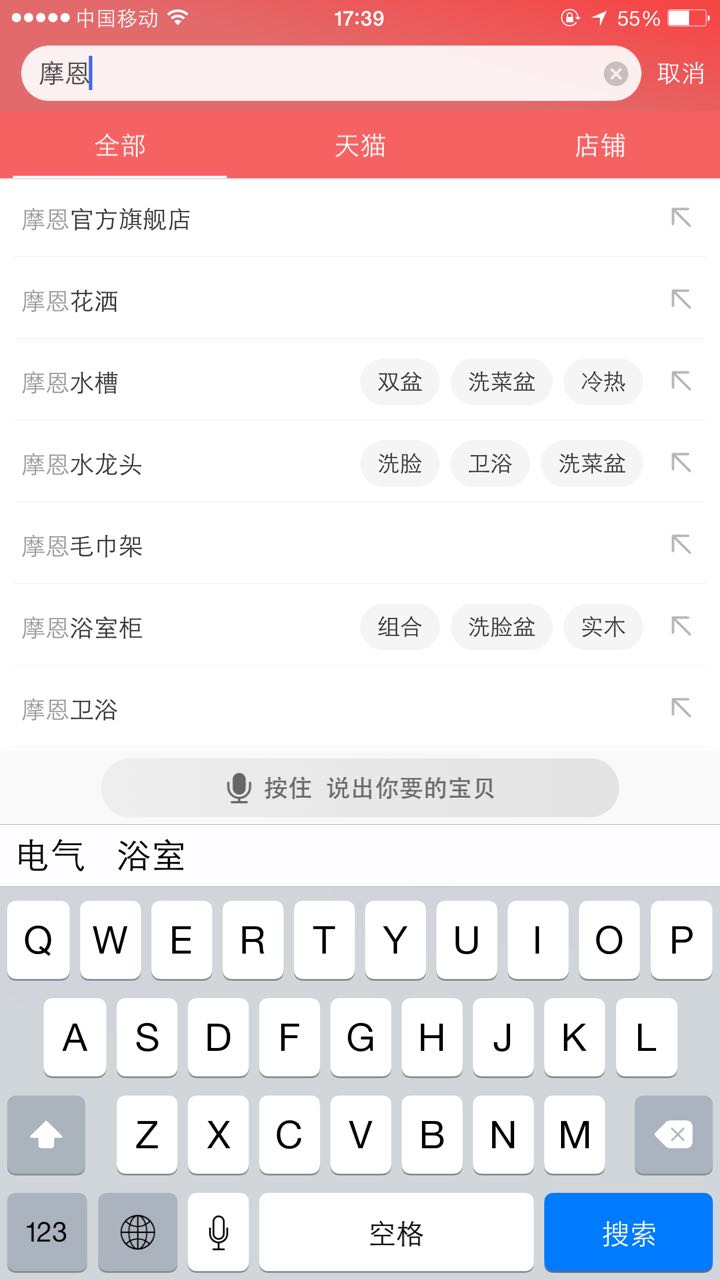
自动完成及建议#

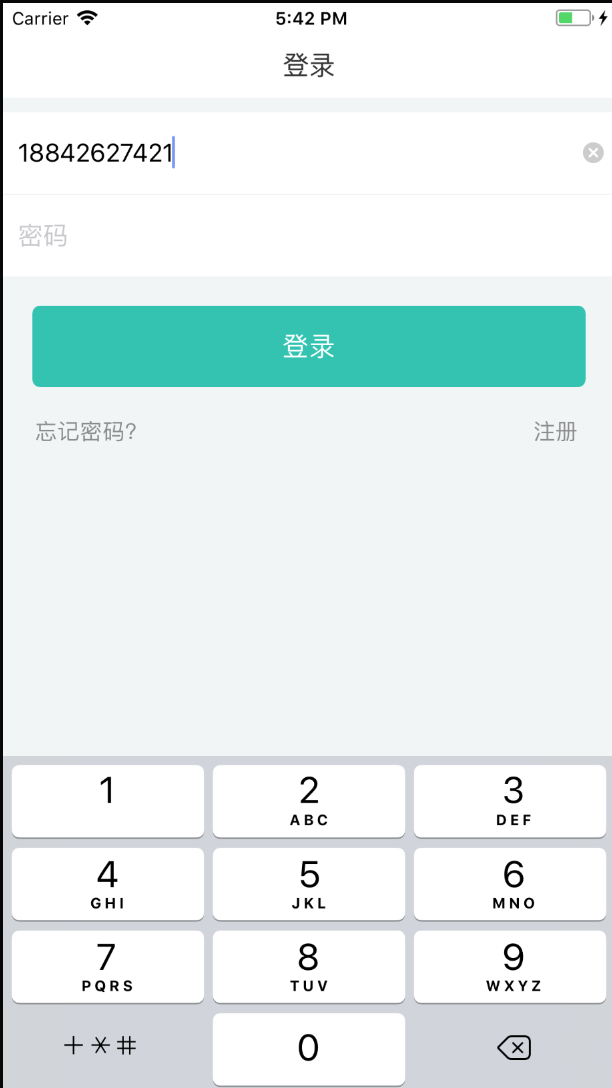
默认弹出对应键盘类型#
激活不同类型的输入框的同时,需要弹出相应类型的键盘:文字键盘、英文键盘、数字键盘、邮箱键盘等;这样有利于提高用户的输入效率。

对应的业务场景应默认吊起对应的键盘,登录账号为手机号默认弹出数字键盘。