mand-mobile 组件库
mand-mobile
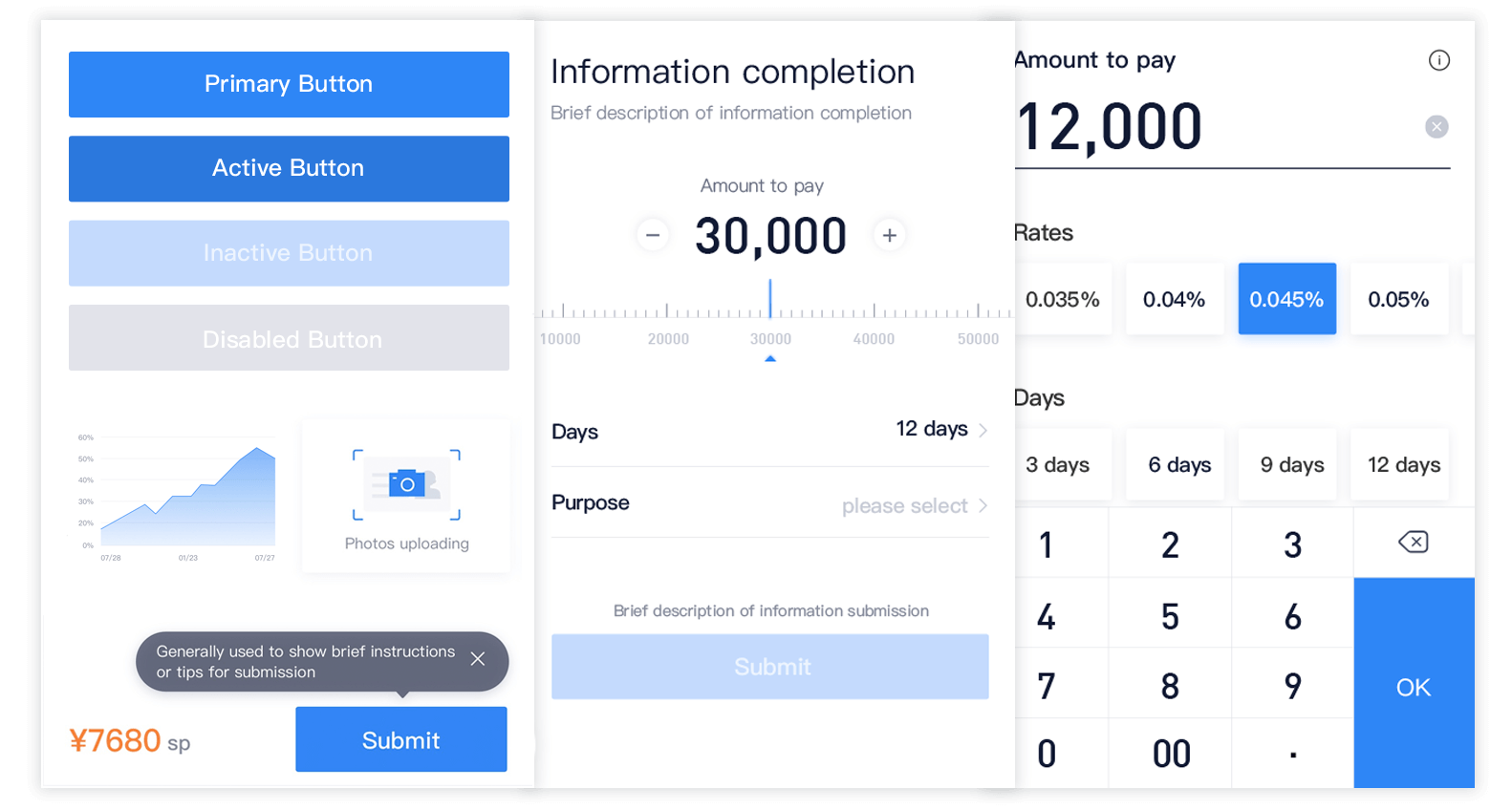
面向金融场景的移动端UI组件库,基于Vue.js实现

链接#
预览#
扫描下方二维码,打开示例集合进行预览:

安装 & 使用#
CLI#
Vue CLI 2#
通过mand-mobile-template创建新项目。
Vue CLI 3#
通过vue-cli-plugin-mand向 Vue CLI 3 新建的项目里初始化。(默认支持按需引用)
手动安装#
在已有项目里手动安装 Mand Mobile 的包。
引入#
- 使用 babel-plugin-import 或ts-import-plugin (推荐)
- 按需引入
- 全量引入
使用#
选择需要的组件开始构建您的webapp,详细内容请查看组件预览和快速上手。
开发#
打开浏览器访问http://127.0.0.1:4000, 详细内容请查看开发指南。
证书#
Mand Mobile使用Apache License 2.0。






